Sometimes there's the need to add a help text to a custom or standard screen so the users know (or don't forget) how to use it.
There are two ways for doing this. For custom screens, the preferred way is to do this in the UI Designer.
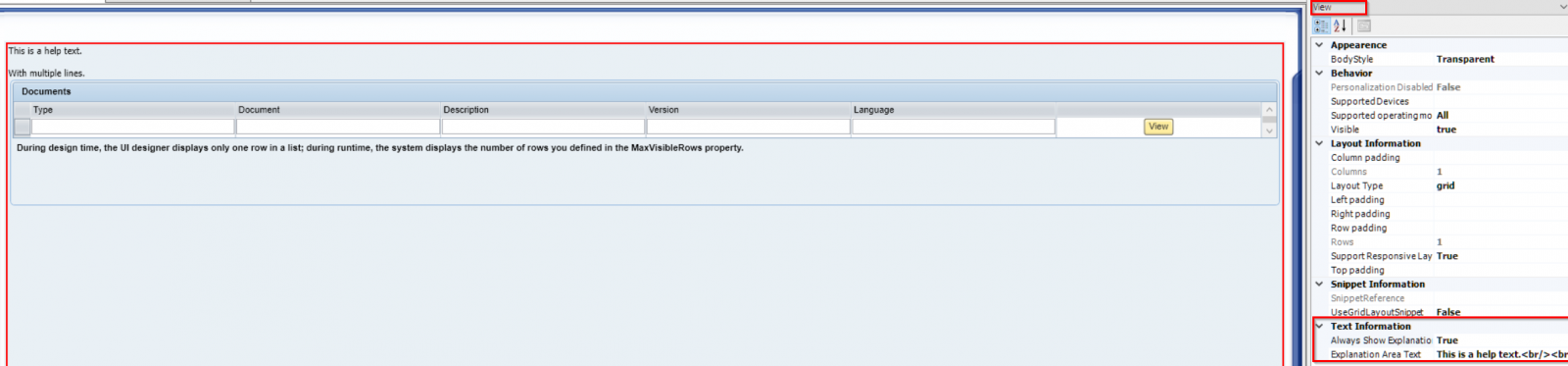
Look for the property section "Text Information" - it is usually available for Views or Pane Containers - and set "Always show Explanation Area Text" to true. Then maintain the text under "Explanation Area Text".


The second approach is to add the text via Key User Tool, also the only option if you require a text on a standard screen.
Go to Adaptation mode and find the section where you want to add the text.
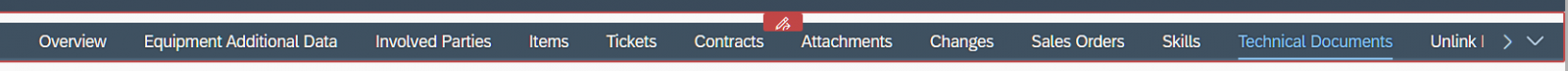
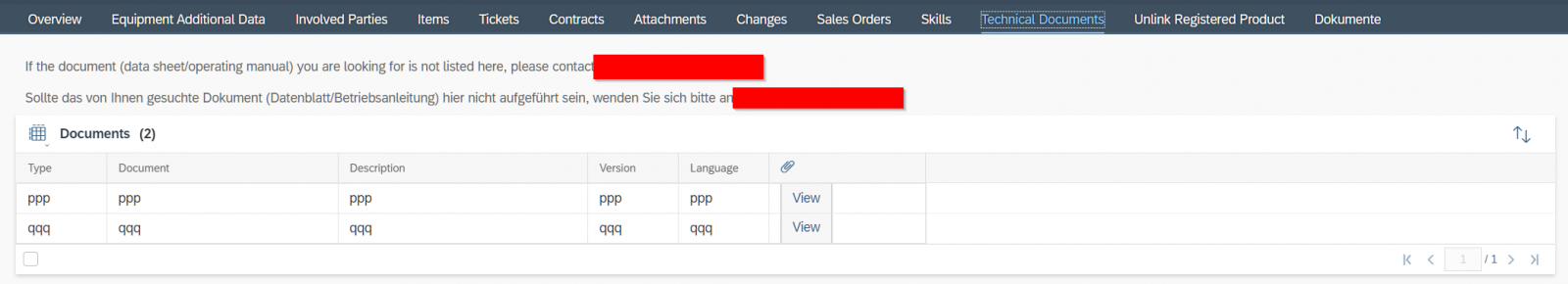
For instance, if you want to add the text to the tab "Technical Documents".

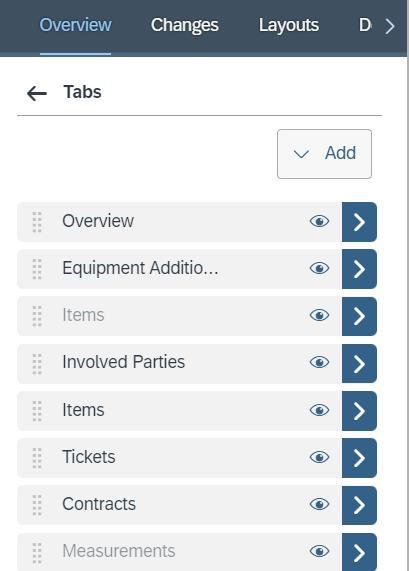
This will land you in the Tabs section of the Adaptation Tool:

Now to add the explanatory text, you need to get to a layer in between.
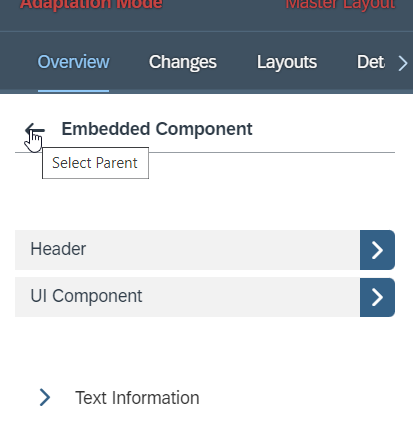
So select an element inside the pane and you will see the Embedded Component section in the KUT:

Click the back arrow to go to the Parent. This will take you to the Pane. Click the back arrow again. This will take you to the View.

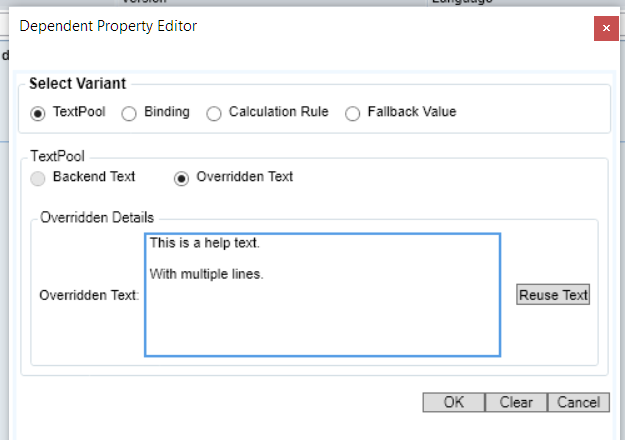
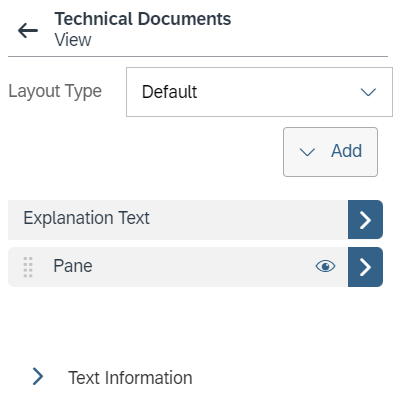
Here you can click on Explanation Text and configure the text as required.
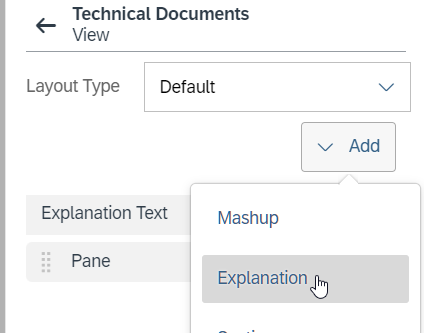
You cannot change a Text you can only Add:

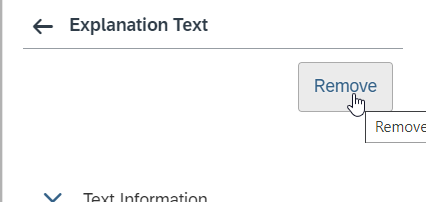
Or remove (by clicking on Explanation Text and selecting Remove):

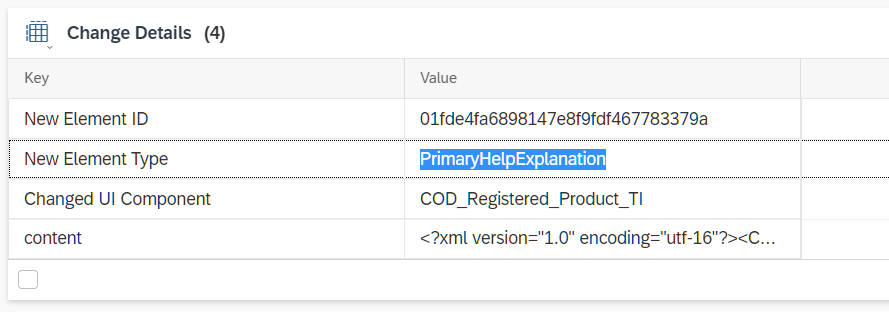
This will create an entry inside the TextPool of the standard component (in this case) with element type PrimaryHelpExplanation:

The final screen (either way) looks like this:

Update 2023-05-23: Haven't had to do this in a long time (i.e. not since the HTML5 interface was replaced with Fiori): If you're looking for the UI rules/Key User Validations, you need to navigate all the way to the top layer of your UI, and then, under Implementation, you will find your validations. (via )